Download Svg Image In Html Codepen - 271+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e302.blogspot.com/2021/04/svg-image-in-html-codepen-271-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Html Codepen - 271+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image In Html Codepen - 271+ DXF Include Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. Embed svg directly into html pages. The <circle> element is used to draw a circle.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

Svg Animation With Css Codepen - SVGIM from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Html Codepen - 271+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Basically, what you work with in adobe illustrator. Svg images can be written directly into the html document using the<svg> </svg> tag. That's because they are both essentially xml (named tags with angle brackets with stuff inside). Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. If you load svg as an image, you can't change how it is displayed using css or javascript in the browser. It's basically markup, like html, except that you've got many different elements for defining the shapes you want to appear in your image, and the effects you want to apply to those shapes. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics.
Svg Image In Html Codepen - 271+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Image In Html Codepen - 271+ DXF Include How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Embed svg directly into html pages. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
We can use svg in css via data uri, but without encoding it works only in webkit based browsers. SVG Cut Files
CodePen | Css, Svg animation, Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. Svg stands for scalable vector graphics.
Svg Text Animation Css Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle. Svg stands for scalable vector graphics.
Svg Text Animation Codepen - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Svg stands for scalable vector graphics.
html - How to make svg image fits to parent container ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
html - SVG text element breaking out of parent width ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
CodePen logo animation - SVG Experiment for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Svg stands for scalable vector graphics. Embed svg directly into html pages.
Codepen Animated Svg Logo / Building The New Scotch Io ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic:
Svg Animation With Css Codepen - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
SVG Loading icons - CodePen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Logos - CodePen Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. Here is an example of a simple svg graphic:
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image.
CodePen - Front End Developer Playground & Code Editor in ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic:
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
jQuery Animate Image Filling for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle.
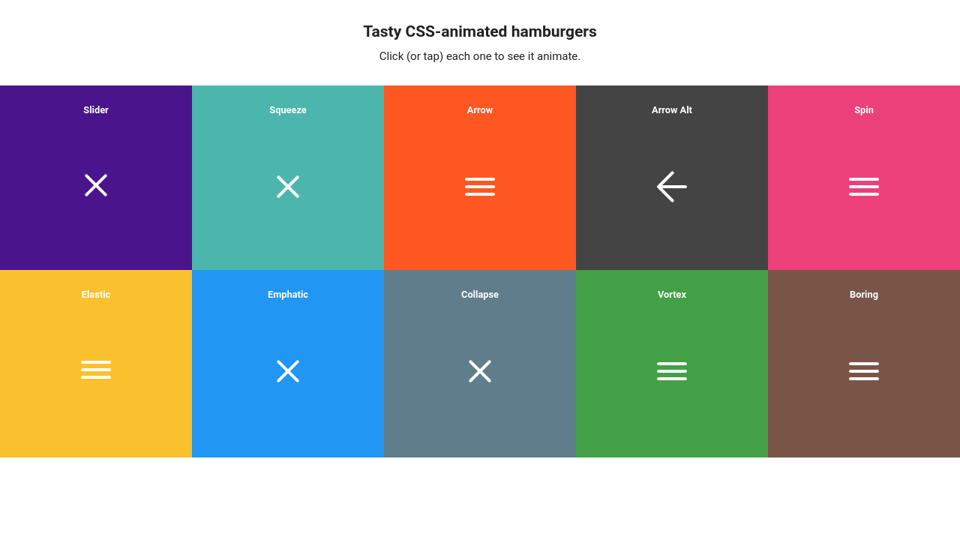
Codepen Animated Svg Mobile Menu Hamburger for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle.
HTML5 - Logos Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Shape Animation Codepen - How To Crop Svg File Within ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Svg Animation Pulse / Animated Svg Pulse : Svg animation ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages.
Download If it doesn't exist, it will be added automagically. Free SVG Cut Files
Car Svg Animation Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
CodePen logo animation - SVG Experiment for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Embed svg directly into html pages. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Javascript Animation Svg Codepen / How to Learn SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Tree Leaf Hotels on CodePen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
html - SVG text element breaking out of parent width ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Svg Animation With Css Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Embed svg directly into html pages. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
CodePen Logo as Inline SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Logos - CodePen Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. Here is an example of a simple svg graphic:
CodePen Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
SVG Loading icons - CodePen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image.
Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Text Animation Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
svg background image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
CodePen - Front End Developer Playground & Code Editor in ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg.
Embed svg directly into html pages. Sorry, your browser does not support inline svg.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Svg Text Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Jon Oliver on CodePen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
30+ CSS Radio Button Styles From CodePen 2018 - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle.
Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Animated Path Basic : How to make SVG Loop ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
