Download Svg Border Blurry - 137+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e302.blogspot.com/2021/04/svg-border-blurry-137-amazing-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Blurry - 137+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Blurry - 137+ Amazing SVG File Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. When i draw the image with a border of 2px (using svg path), the border is blurry. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. When i draw the image with a border of 2px (using svg path), the border is blurry.
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry When i draw the image with a border of 2px (using svg path), the border is blurry. I can simulate the same problem with a simple svg object and The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. Coding the basic blurred border.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.

White Elegant Blurred Background With Pink Border Stock ... from thumbs.dreamstime.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Blurry - 137+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File We start with an element on which we set some dummy dimensions, a partially transparent (just slightly visible) border and a background whose size is relative to the. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. I can simulate the same problem with a simple svg object and For example, sometimes it looks wide and blurry The graphic then points to the filter to use. When i draw the image with a border of 2px (using svg path), the border is blurry. I'm having trouble with an svg rounded button image. Free svg image & icon. I am working on a project in edge animate using svg images responsively. Learn how to use svg images as the border of any sized container.
Svg Border Blurry - 137+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Border Blurry - 137+ Amazing SVG File When i draw the image with a border of 2px (using svg path), the border is blurry. The <filter> element has a required id attribute which identifies the filter.
When i draw the image with a border of 2px (using svg path), the border is blurry. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. For example, sometimes it looks wide and blurry While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
This is particularly obvious with the shutter 'o' and the 'photography by rio jones' text. SVG Cut Files
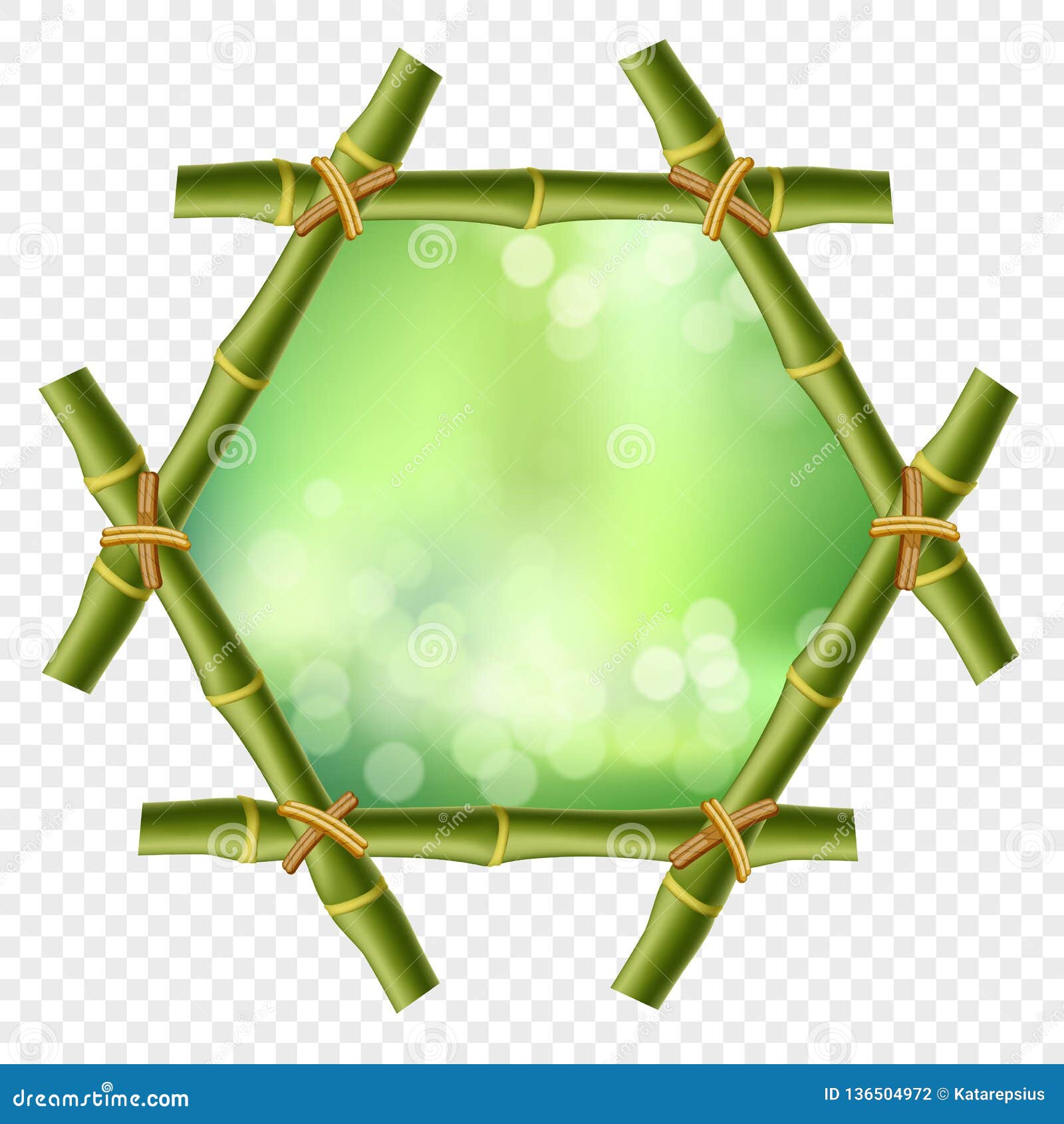
Hexagonal Green Bamboo Poles Border With Rope And Bokeh ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. For example, sometimes it looks wide and blurry When i draw the image with a border of 2px (using svg path), the border is blurry.
Blur Small PNG, SVG Clip art for Web - Download Clip Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. I can simulate the same problem with a simple svg object and For example, sometimes it looks wide and blurry
Arrow Set Blur PNG, SVG Clip art for Web - Download Clip ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Square border png, Square border png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Coding the basic blurred border. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels.
Bokeh Blur Icon | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, sometimes it looks wide and blurry When i draw the image with a border of 2px (using svg path), the border is blurry. Coding the basic blurred border.
Square border png, Square border png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. When i draw the image with a border of 2px (using svg path), the border is blurry. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels.
Creative Vector Illustration Of Binoculars View With Signs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i draw the image with a border of 2px (using svg path), the border is blurry. For example, sometimes it looks wide and blurry Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Blur Add New PNG, SVG Clip art for Web - Download Clip Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Coding the basic blurred border. When i draw the image with a border of 2px (using svg path), the border is blurry. I can simulate the same problem with a simple svg object and
Vector Elegant Business Cover Design Background With ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Coding the basic blurred border. I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Blur clipart 20 free Cliparts | Download images on ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. When i draw the image with a border of 2px (using svg path), the border is blurry. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Square Brown Dry Bamboo Stems Border With Rope, Green ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i draw the image with a border of 2px (using svg path), the border is blurry. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. For example, sometimes it looks wide and blurry
Cherry flower border with blur, with gradient mesh, vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Right Arrow Set Blur PNG, SVG Clip art for Web - Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Set Of Abstract Transparent Rainbow Gradient Blurry Figure ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can simulate the same problem with a simple svg object and While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. Coding the basic blurred border.
Grassy Leaves Blur Vector & Photo (Free Trial) | Bigstock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, sometimes it looks wide and blurry The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. Coding the basic blurred border.
Free Vector | Blurry banner templates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Coding the basic blurred border. When i draw the image with a border of 2px (using svg path), the border is blurry. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Blue Speed Abstract Smoke Lines Border Background Stock ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, sometimes it looks wide and blurry When i draw the image with a border of 2px (using svg path), the border is blurry. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels.
Square border png, Square border png Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Coding the basic blurred border. For example, sometimes it looks wide and blurry The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels.
Blurred clipart - Clipground for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can simulate the same problem with a simple svg object and While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. When i draw the image with a border of 2px (using svg path), the border is blurry.
Borders of red tulips and green blur with gradient mesh ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. Coding the basic blurred border.
SVG blur filter has hard borders - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. When i draw the image with a border of 2px (using svg path), the border is blurry. Coding the basic blurred border.
Download Border animation effect with svg and css. Free SVG Cut Files
Colorful Border Square Blur And Smooth White For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. When i draw the image with a border of 2px (using svg path), the border is blurry. For example, sometimes it looks wide and blurry I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry
Picture Frame Vector Free Download, Border Frame, Shading ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can simulate the same problem with a simple svg object and While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. For example, sometimes it looks wide and blurry Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
For example, sometimes it looks wide and blurry Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Premium Vector | Flower blur border happy birthday card for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. For example, sometimes it looks wide and blurry
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry
Blur Enter SVG Clip arts download - Download Clip Art, PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. When i draw the image with a border of 2px (using svg path), the border is blurry. For example, sometimes it looks wide and blurry I can simulate the same problem with a simple svg object and
When i draw the image with a border of 2px (using svg path), the border is blurry. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Colorful Border Square Blur And Smooth White For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i draw the image with a border of 2px (using svg path), the border is blurry. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. I can simulate the same problem with a simple svg object and The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Blue Wave Lines Design For Business Folder. Abstract ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. When i draw the image with a border of 2px (using svg path), the border is blurry. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. I can simulate the same problem with a simple svg object and For example, sometimes it looks wide and blurry
For example, sometimes it looks wide and blurry Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Blur Small PNG, SVG Clip art for Web - Download Clip Art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. When i draw the image with a border of 2px (using svg path), the border is blurry. For example, sometimes it looks wide and blurry While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. I can simulate the same problem with a simple svg object and
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. When i draw the image with a border of 2px (using svg path), the border is blurry.
Square border png, Square border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, sometimes it looks wide and blurry When i draw the image with a border of 2px (using svg path), the border is blurry. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
For example, sometimes it looks wide and blurry While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Abstract White Geometric Square Border On Pink Blur Bokeh ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For example, sometimes it looks wide and blurry The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. When i draw the image with a border of 2px (using svg path), the border is blurry. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
When i draw the image with a border of 2px (using svg path), the border is blurry. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Blur clipart 20 free Cliparts | Download images on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. When i draw the image with a border of 2px (using svg path), the border is blurry. I can simulate the same problem with a simple svg object and The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. When i draw the image with a border of 2px (using svg path), the border is blurry.
Blurry Glowing Heart Valentines Day Page Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i draw the image with a border of 2px (using svg path), the border is blurry. I can simulate the same problem with a simple svg object and For example, sometimes it looks wide and blurry The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
When i draw the image with a border of 2px (using svg path), the border is blurry. For example, sometimes it looks wide and blurry
Square border png, Square border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. For example, sometimes it looks wide and blurry I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. When i draw the image with a border of 2px (using svg path), the border is blurry.
For example, sometimes it looks wide and blurry When i draw the image with a border of 2px (using svg path), the border is blurry.
Borders of red tulips and green blur with gradient mesh ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. When i draw the image with a border of 2px (using svg path), the border is blurry. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. For example, sometimes it looks wide and blurry
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. When i draw the image with a border of 2px (using svg path), the border is blurry.
Rectangle Green Bamboo Stems Border Frame With Blurred ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry I can simulate the same problem with a simple svg object and While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels.
When i draw the image with a border of 2px (using svg path), the border is blurry. For example, sometimes it looks wide and blurry
Square border png, Square border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i draw the image with a border of 2px (using svg path), the border is blurry. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. For example, sometimes it looks wide and blurry I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Square border png, Square border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i draw the image with a border of 2px (using svg path), the border is blurry. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. I can simulate the same problem with a simple svg object and For example, sometimes it looks wide and blurry
When i draw the image with a border of 2px (using svg path), the border is blurry. For example, sometimes it looks wide and blurry
Square border png, Square border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. I can simulate the same problem with a simple svg object and For example, sometimes it looks wide and blurry When i draw the image with a border of 2px (using svg path), the border is blurry.
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen.
Blue Speed Abstract Smoke Lines Border Background Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry I can simulate the same problem with a simple svg object and
Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry
Free Vector | Blurry banner templates for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i draw the image with a border of 2px (using svg path), the border is blurry. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels. I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. For example, sometimes it looks wide and blurry
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. For example, sometimes it looks wide and blurry
Zoom blur starfield. Hyperspace high contrast zoom blur ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. For example, sometimes it looks wide and blurry I can simulate the same problem with a simple svg object and Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem. The problem is related to blurry rendering of svg when it is preceded by another element that does not have dimensions expressed in pixels.
While dragging an svg rect the top border changes its width depending on where the rect is dragged and positioned on the screen. Also, i noticed that drawing using svg rect with rounded corners, border 2px, doesn't have the same problem.
